Домашняя страница ➜ Блог фотографа и видеографа ➜ Софт для фото и видео
Как увеличить скорость загрузки страниц вебсайта, построенного на CMS WordPress и Elementor до 100/100 для улучшения SEO и пользовательского взаимодействия.
Вступление
Раннее в моем блоге фотографа мы узнали как сделать свой сайт бесплатно и как сделать для этого сайта быстрый веб-хостинг. Но сайт не появляется в поисковых выдачах сам по себе, по крайней мере первые два года существования домена, поэтому владельцы сайта на ряду с написанием актуального и интересного контента начинают выполнять оптимизацию сайта для поисковых систем – search engines optimization или сокращенно SEO.
И одним из главных требований, выдвигаемых к сайтам поисковыми системами, является скорость загрузки сайта на клиентские устройства: компьютеры, планшеты и мобильные телефоны. При этом такое требование оправдывается тем, что пользователям удобнее взаимодействовать с быстрыми сайтами, а с медленных сайтов пользователи либо быстро уходят, либо вообще на такие сайты не успевают зайти – не дождавшись загрузки веб-страницы, переходят на другие, более быстрые сайты с аналогичной тематикой.
А так как наш сайт сделан на CMS WordPress (далее WP), то по умолчанию он, как всё бесплатное, имеет много недостатков. Если пользоваться встроенными редакторами для написания контента, не важно – классическим или «блочным» редактором Gutenberg, то жизнь создателя контента превратится в ад. Видимо авторы WP живут в какой-то параллельной вселенной, где категория «удобство» отсутствует как класс.
Поэтому пользователи WP прибегают к услугам сторонних редакторов контента, которые мало того, что не бесплатные, так и еще генерируют избыточный HTML, CSS и JS код в угоду технологичности и унификации. Что в свою очередь снижает скорость работы и без того не самой быстрой CMS WP.
А значит вопрос оптимизации скорости загрузки сайта особенно актуален для владельцев сайтов, построенных на WP и сторонних редакторах контента – в моём случае это Elementor.
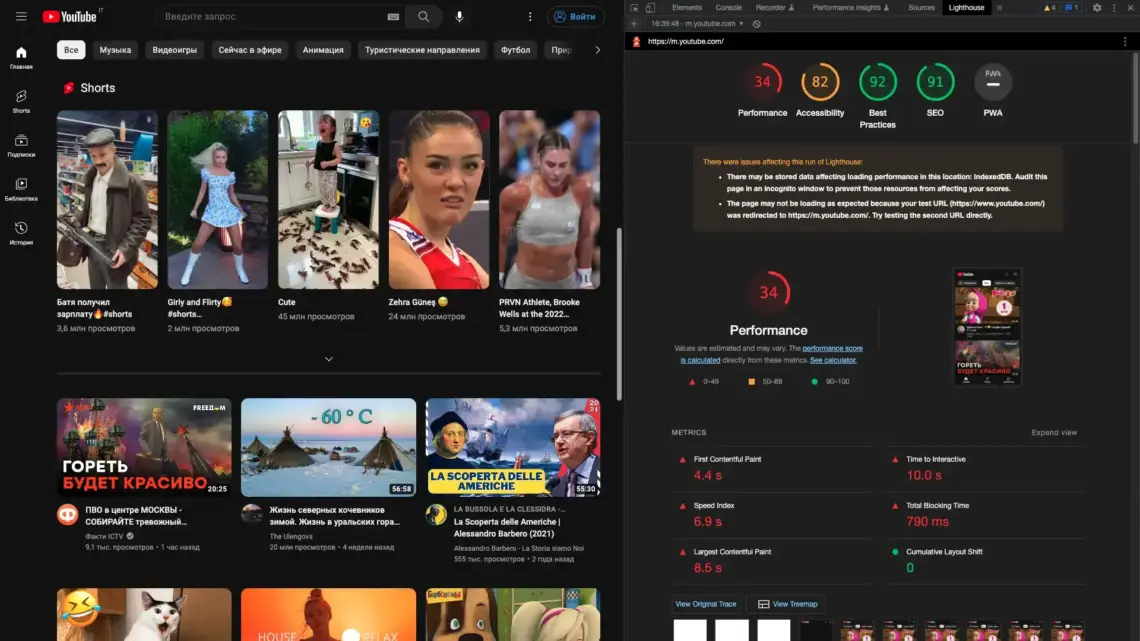
Измерять скорость загрузки сайта будем с помощью инструмента Lighthouse, встроенного в браузеры на движке Chromium. При этом измерения будем производить в режиме «инкогнито» для чистоты эксперимента, чтобы исключить влияние кэширования ресурсов сайтов.
А так ли важна оптимизация скорости загрузки сайта?
Если начать читать материалы по поисковой оптимизации сайтов, то в в каждом таком творении авторы убеждают нас с пеной у рта, что скорость сайта очень важна для SEO. При этом подобные статьи своими исходящими ссылками часто ведут на сервисы, которые готовы за короткое время избавить Вас от лишних денег, при этом обещая увеличить скорость загрузки сайта на пару-тройку процентов. Некоторые это обещание даже сдерживают. И с каждым следующим процентом увеличения скорости сайта стоимость таких услуг увеличивается по экспоненте…

Но если отвлечься от SEO-маркетинга и хоть секунду подумать головой над вопросом: почему люди посещают тот или иной сайт?..
Да просто потому что им это по какой-либо причине нужно!
Давайте проведем такой мысленный эксперимент. Например у нас есть сайт на котором есть только одна кнопка: ПОЛУЧИТЬ 1000 USD НА БАНКОВСКУЮ КАРТУ В ПОДАРОК ЕДИНСТВЕННЫЙ РАЗ. И предположим, что это не фишинг и не какой-либо иной вид мошенничества и тот, кто нажмет на эту кнопку, действительно получит желаемый результат. А также предположим, что этот сайт не оптимизирован для мобильных устройств, страница этого сайта загружается через полчаса через третий раз на пятый, шрифт и контрастность шрифта ужасные, а текст кнопки написан на каком-нибудь мертвом языке какого-нибудь южно-американского племени, вымершего 1000 лет назад. Да и ценность такого текста с точки зрения познавательности стремится к абсолютному нулю, а его длина гораздо меньше, чем 2000 символов без пробелов.
А теперь давайте представим, что кто-то с кем-то поделится ссылкой на такой сайт, после того, как сам достигнет желаемого результата.
Вопрос: какая посещаемость будет у такого сайта через неделю например?
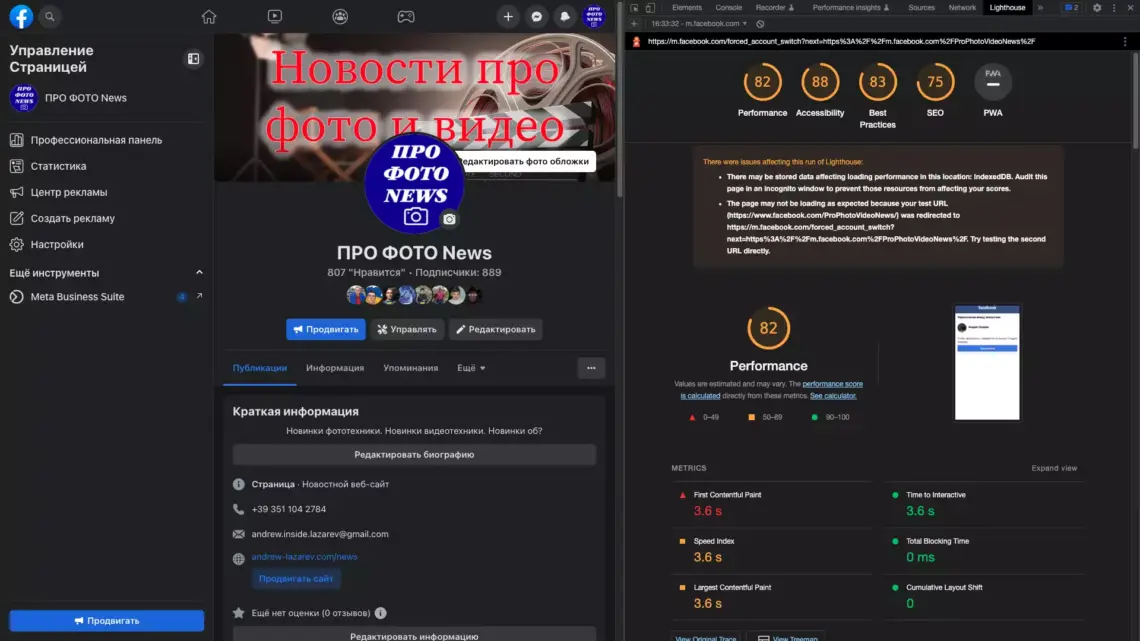
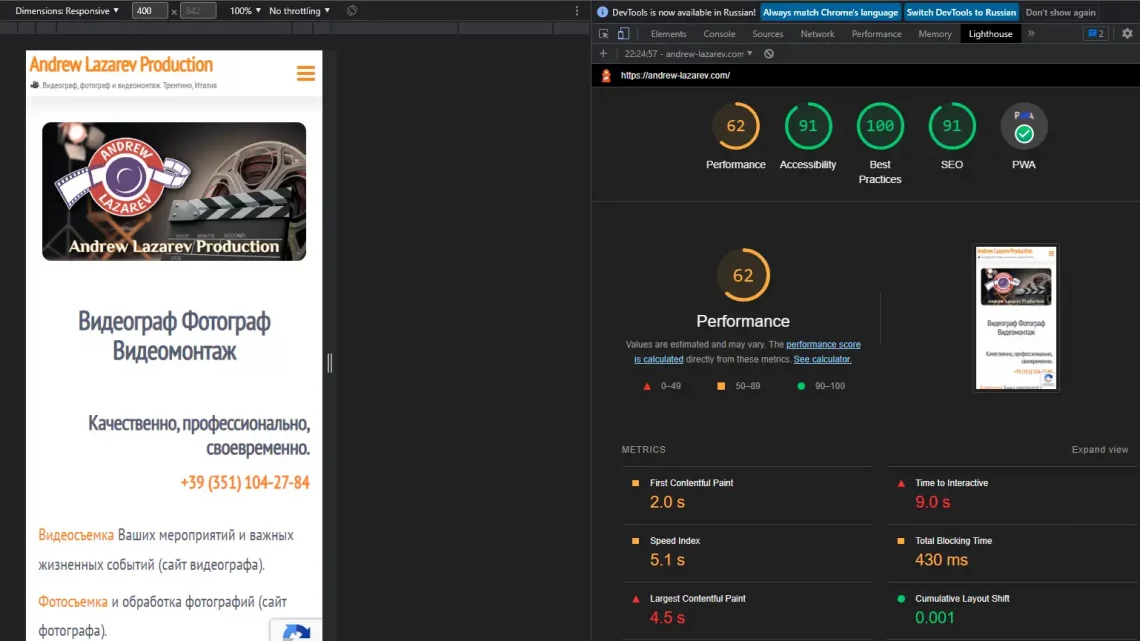
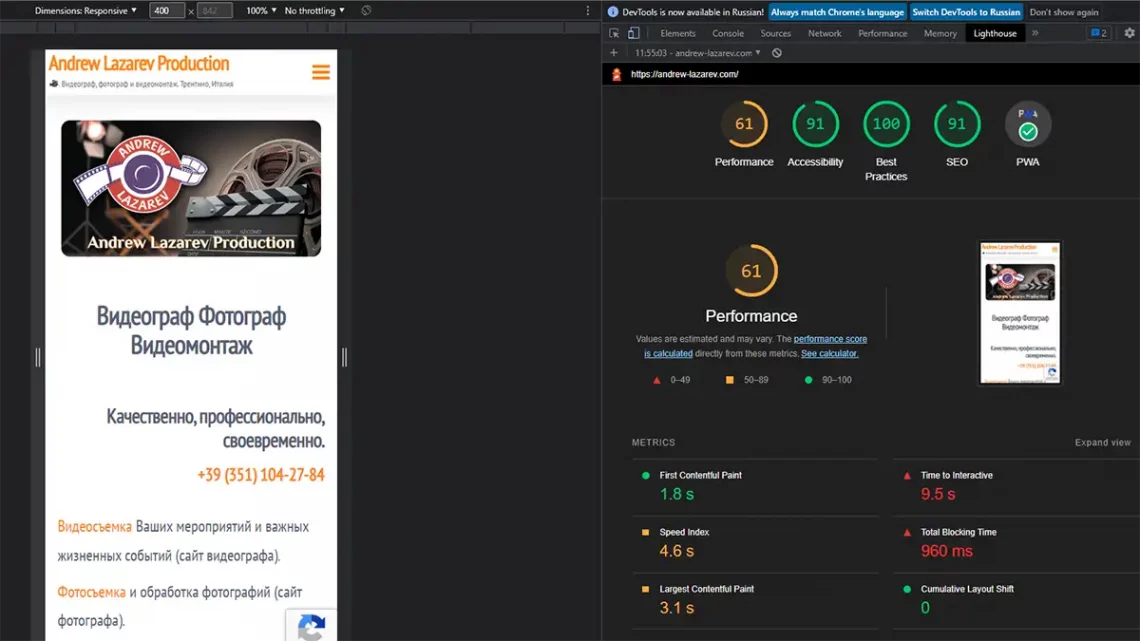
Теперь давайте проверим наши предположения на одних из самых известных сайтов в мире: Facebook и Youtube. Нас будут интересовать результаты для мобильных версий сайта, как самые критичные по скорости. Опять же – оптимизация для мобильных устройств… Куда же без нее…
Итак, получили результаты замера. Что ж, неплохо. Но всё же гораздо ниже, чем скорость загрузки какого-нибудь одностраничника, такого как например один из моих лендингов andrewlazarev.kh.ua. А в добавок к не очень высокой скорости загрузки у нес еще и прочая SEO-оптимизация хромает и удобство чтения сайта такое-себе с точки зрения Google Lighthouse.
Теперь протестируем Его Величество Youtube:
Ядрён-батон! Шо??? Всего 34 попугая??? Как-так-то? Нам же Великий Гугл рассказывает, что скорость должна быть, что она прямо-таки обязана быть! А тут… Гугл, за что?…
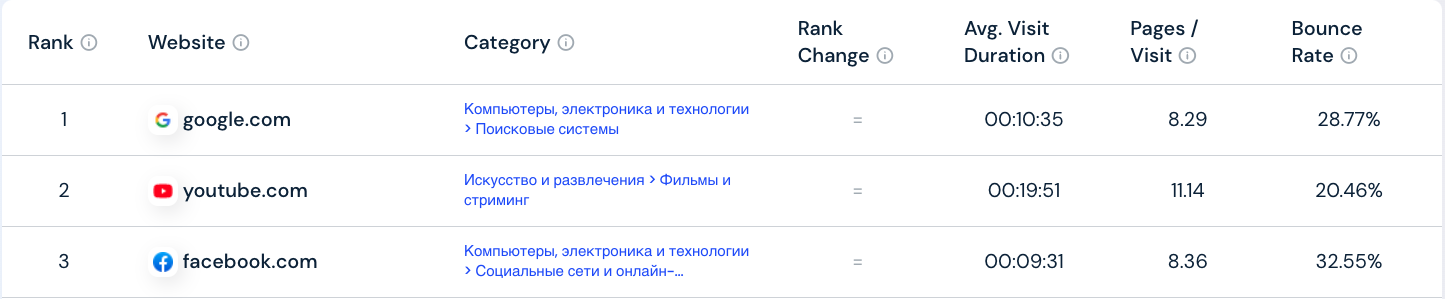
И при этом эти сайты занимают одни из лидирующих позиций в мире:
Если главные игроки рынка веб-серфинга с рыночной стоимостью по триллион USD каждая не заморачиваются со скоростью загрузки их сайтов, то стоит ли конкретно Вам с Вашими бюджетами и аудиторией так сильно усердствовать, выжимая из Lighthouse или иной GTMetrix очередной попугай?
А может стоит задуматься о том, чем Ваш сайт отличается от тонн информационного мусора, где при запросе найти, например, официальный веб-сайт производителя того же iPhone в выдаче на первых местах будут штук пять рерайтов на рерайт на тему «как я провел время на унитазе с надкушенным яблоком»?
Ну что, не передумали? Решили сыграть в эту игру с морковкой и ослом, где морковкой будет скорость загрузки сайта? Тогда движемся дальше…
Необходимые условия для оптимизации сайта по скорости загрузки
1. Нужен отдельный веб-сервер – реальный или виртуальный
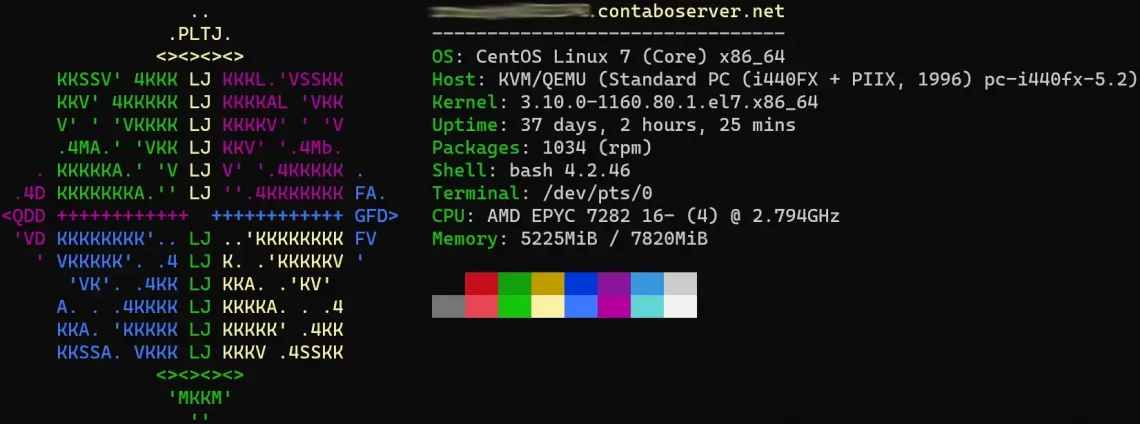
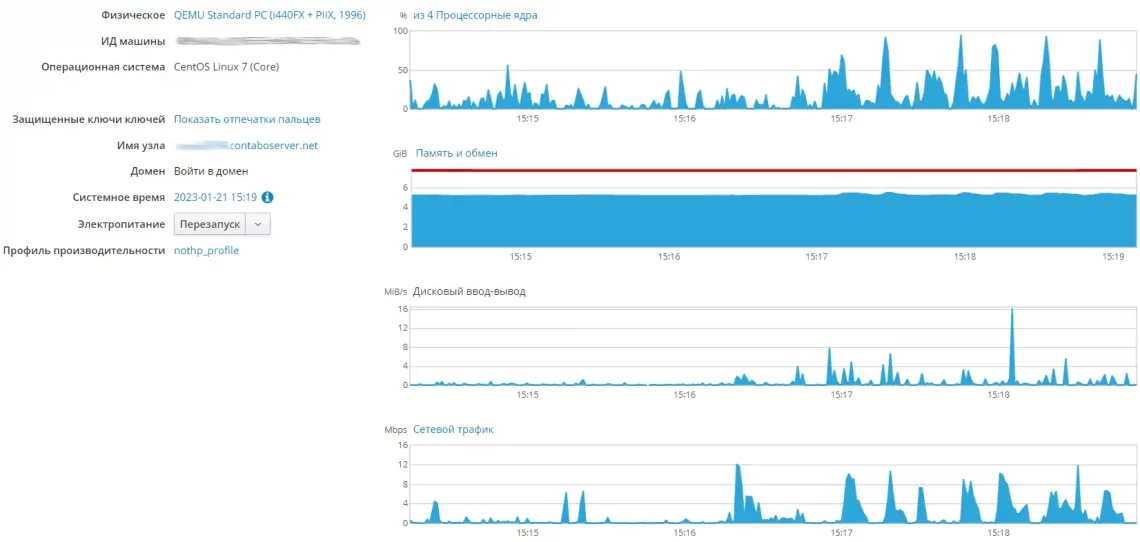
Если Ваш сайт находится на каком-нибудь виртуальном (shared) хостинге на одной виртуальной машине с такими же беднягами как и Вы, где каждому достается максимум по 1 ГБ ОЗУ и 1-2 ядра какого-нибудь Xeon E5-2620 V2, то вряд ли удастся добиться успеха в оптимизации сайта по скорости. Поэтому, как написано в Книге: «Оставь надежду всяк сюда входящий». На практике для работы современного сайта необходимо гораздо больше ресурсов. Вот пример нагрузки на мой VDS веб-сервер:
На рисунках видно, что даже 8 ГБ ОЗУ маловато, так это при том, что на этом сервере крутятся этот сайт, небольшой онлайн-магазин и еще пару сайтов-одностраничников. Поэтому забудьте про свои 1 ГБ и постарайтесь найти более подходящий вариант для размещения сайта.
Также на втором рисунке видно как возросла нагрузка на процессор с времени 15:17. Это я запустил задачу обновления кэша на этом сайте. Поэтому также забудьте про свои 1-2 ядерные процессоры…
2. Быстрая тема
Тема для сайта на WP должна быть именно БЫСТРАЯ! Не красивая, не SEO-оптимизированная, не премиум-за-100-долларов, а именно быстрая!
Как узнать, что тема быстрая? Да практически никак. Методом сравнения в основном. Сравнивая с другими темами. И не забываем делать бекапы сайта перед и во время экспериментов.
В свое время мне пришлось отказаться от более красивой темы Ashe, которую видно на картинке выше и за премиум-версию которой я отдал свои кровные 60 USD, на более быструю, но при этом бесплатную тему, которая используется и по сей день. Правда при этом придется допилить бесплатную тему напильником – произвести кастомизацию темы WP, но уж лучше отдать деньги или время за эту работу, чем за премиум-версию с техподдержкой, отвечающей в стиле «сам дурак».
Также при выборе темы обратите внимание на то, как выглядят страницы архивов категорий записей в десктопной и мобильной версии сайта, а также как выглядит сайт с такой темой на смартфоне (размеры шрифтов, отступы от краев экрана), и удобно ли мобильное меню выбранной темы. Остальные аспекты темы можно будет доработать позже с помощью функционала редактора Elementor Pro.
3. Оптимизация картинок и видео
Есть куча плагинов, платных и бесплатных, для оптимизации изображений. Но для этого нужно, чтобы им было что оптимизировать. А для этого:
- Используйте изображения с размером по горизонтали равное тому размеру, которое используется в выбранной в пункте (2) теме, но не менее 1200 пикселей по горизонтали, как этого требует Гугл, если Вы хотите, чтобы страницы Вашего сайта попадали в Рекомендации Гугл.
- Для заглавной картинки страницы используйте изображения в формате JPG, так как на январь 2023 еще не все социальные сети и мессенджеры поддерживают формат WebP. Остальные изображения на странице сразу загружайте в формате WebP (с потерей качества 60%). Этим Вы сэкономите место на накопителе веб-сервера и ускорите процесс выборки данных картинки из базы данных сайта, а также ускорите процесс создания и скачивания бекапа сайта.
- Перед загрузкой на сайт файлы видео в формате mp4 и анимированные картинки GIF конвертируйте в видео в формате WebM.

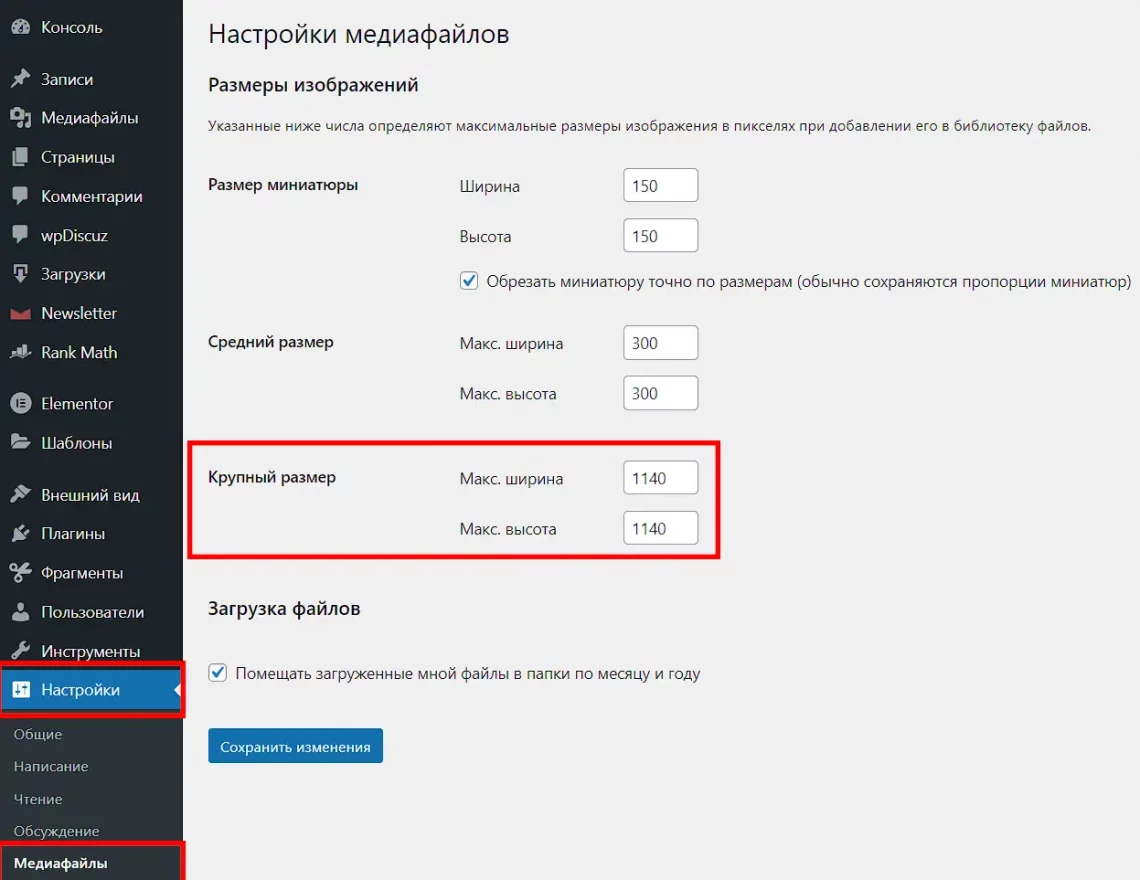
- Поменяйте крупный размер изображений с 1024 пикселей по умолчанию на количество пикселей, соответствующее выбранной Вами темы. Этим Вы также уменьшите количество создаваемых миниатюр файлов изображений.
4. Минимум шрифтов Google
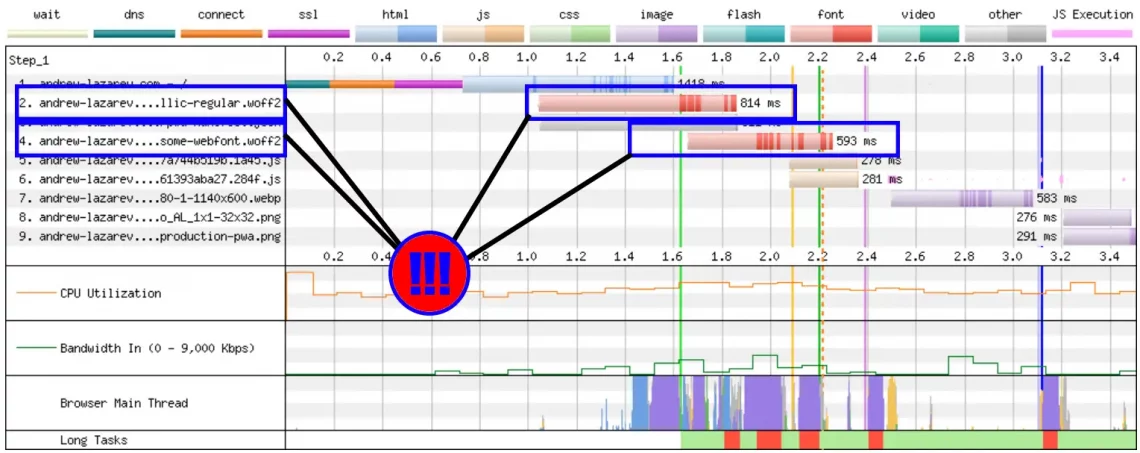
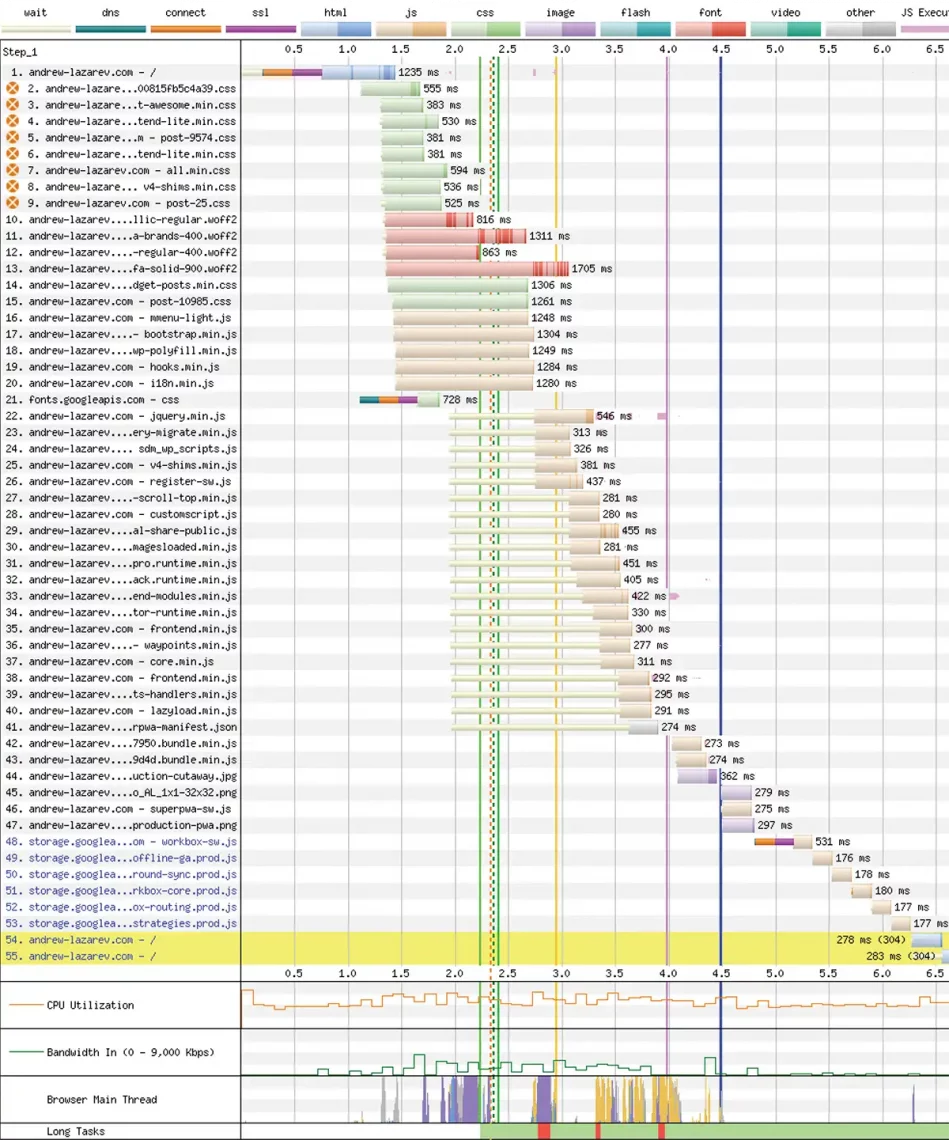
Шрифты Гугл загружаются очень долго:
Как видно на рисунке выше, первый шрифт загружается 800 мс, а второй – 600 мс.
При чем если от первого шрифта еще можно избавиться, то вот второй шрифт – awesome-webfont.woff2 является неотъемлемой частью Elementor и служит для отображения разного рода значков и спец. символов.
Веб-шрифты или шрифты Гугл в данном случае загружаются с моего сервера. Если бы первый шрифт загружался с серверов Гугл, такая загрузка заняла бы еще большее время.
Шрифты Гугл поддерживаются не на всех устройствах и браузерах. Такие шрифты могут быть не привычны для читателя и вызывать у него дискомфорт.
Асинхронная загрузка шрифтов, которую рекомендуют «мастера оптимизации сайтов» вместо эффекта ускорения загрузке сайта могут приводить наоборот к замедлению загрузки из-за того, что символы разных шрифтов имеют разную ширину и шаблон темы сайта начнет просто «плыть» вызывая еще большее замедление загрузки сайта из-за смещения макета – CLS. Что в свою очередь помимо уменьшения «попугаев» Lighthouse вызовет дискомфорт у читателя, потому что сменяющие друг друга шрифты и дергающийся макет не добавят комфорта при активном серфинге читателя по Вашему сайту.
Поэтому если макет позволяет, избавляйтесь от веб-шрифтов в пользу встроенных в WP. Если Вы всё же решили оставить веб-шрифты, то обеспечьте их загрузку с Вашего веб-сервера.
Плагины для кэширования
WP не обладает встроенным функционалом для кэширования веб-страниц. И это хорошо. Потому что если сравнить Гутенберг и Элементор, то понимаешь, что авторы Гутенберг полностью оторваны от реальной жизни…
Любые плагины для WP делятся на три типа:
- бесплатные
- платные
- платные, которые действительно работают.
Так же и с кэшированием страниц веб-сайта на WP. Автор сайта в процессе освоения мета-вселенной WordPress проходит все эти три этапа. Разберем их.
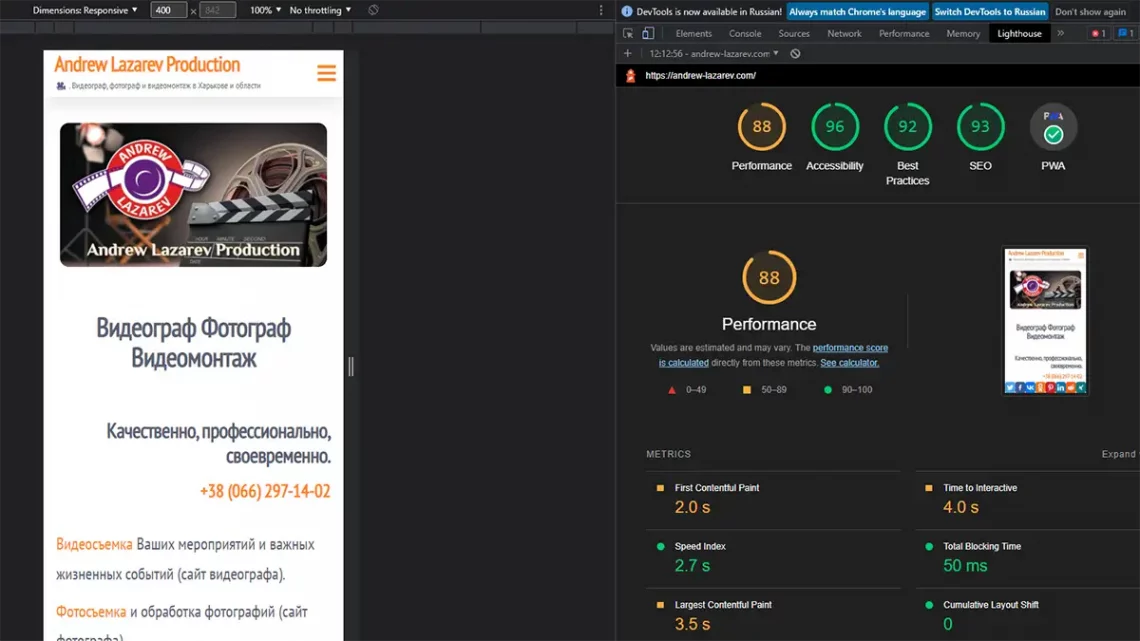
Но перед этим сделаем замер скорости вообще без плагинов кэширования (на веб-сервере для сайта включено сжатие GZip) :
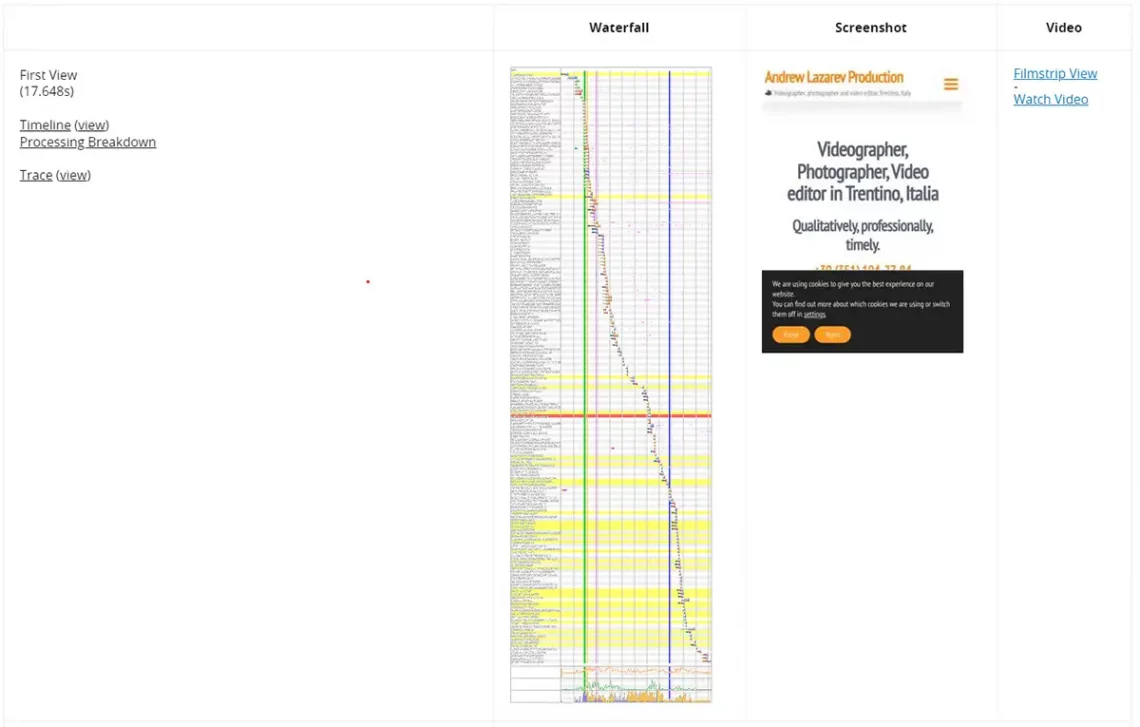
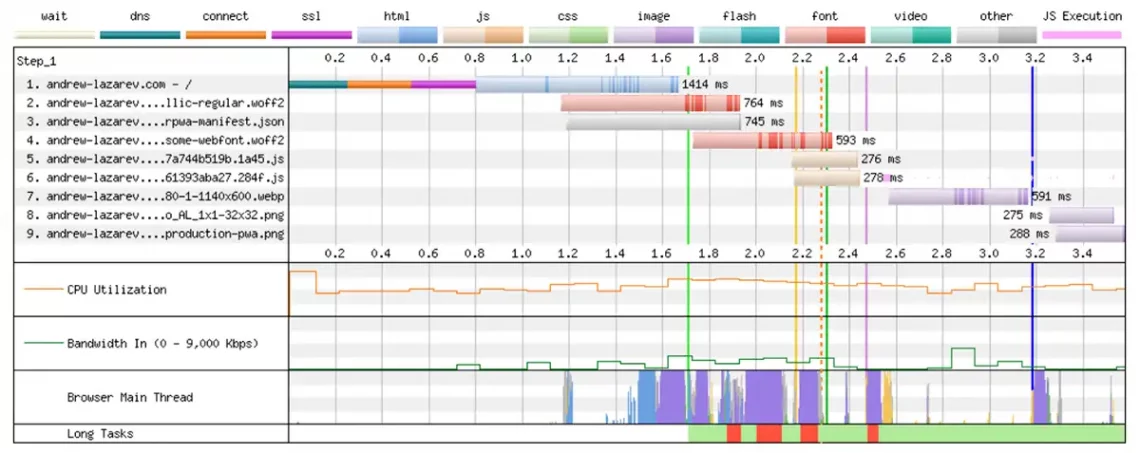
Waterfall загрузки сайта легче всего в этом случае показать в виде видео, настолько много файлов клиент получает с сервера:
Бесплатные плагины кэширования для WP

Набрав в поиске плагинов в админке WP слово CACHE, попадаем в выдачу результатов по этому поиску, где в топе будут:
- Autoptimize
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache.
Все эти плагины условно бесплатные и по замерам дают плюс-минус один и тот же результат – плюс-минус никакой…
Поэтому я привел ниже результаты замера только для одного плагина – Autoptimize. Функционал бесплатной версии плагина не сильно отличается от платной версии. В основном это ограниченный специально объем хранимых файлов кэша.
Но с помощью несложного кода можно увеличить кэш бесплатной версии Autoptimize до любого объема. Функция возвращает максимальный объем кэша в байтах. Ниже приведен пример с максимальным объемом кэша в 10 ГБ:
add_filter('autoptimize_filter_cachecheck_maxsize','change_maxsize');
function change_maxsize() {
return 10*1024*1024*1024;
}
По замерам видно, что скорость сайта не выросла, а по некоторым параметрам даже наоборот, уменьшилась. Водопад содержит примерно такое же как и до кэширования количество загружаемых файлов.
Остальные бесплатные плагины для кэширования дают аналогичный по бессмысленности результат.
Страницы сайта, кэшированные такими плагинами, со временем начинают неверно отображаться в браузере, а в Google Search Console на вкладке «Удобство для мобильных» начинают появляться ошибки:
- Слишком мелкий шрифт
- Интерактивные элементы расположены слишком близко
- Контент шире экрана.
WP Rocket + Imagify

Когда становится понятно, что бесплатный кэширующий мусор, это собственно – мусор, начинается поиск полатных плагинов для кэширования. Но этот поиск обычно быстро заканчивается, причем «результативно». Так как этот плагин сложно не найти. Реклама этого плагина для кэширования будет лезть из всех щелей. И как понятно из картинки выше этот плагин – WP Rocket. За 50 Ваших кровных USD в год вам предложат неслыханную оптимизацию сайта на WordPress. Чтобы проверить, будет ли так на самом деле, Вы прочтете кучу обзоров и отзывов, и во всех них авторы статей будут, брызжа слюной, восхвалять чудо-плагин. Проверить этот факт ДО покупки лицензии невозможно, так как нет пробной версии.
И Вы купите лицензию (не или скачете с сомнительных ресурсов nulled-версию). И получите такие результаты:
Ну что же, скорость сайта действительно выросла по сравнению с бесплатным мусором, «водопад» содержит уже гораздо меньше загружаемых на устройства пользователя файлов. А тут еще авторы WP Rocket, поняв, что Вы – платежеспособный, впарят Вам еще оптимизатор картинок Imagify стоимостью 5 USD в месяц.
Но так ли всё хорошо? – Нет. Кэшированные страницы со временем не перестанут «сыпаться», а количество «удобных для мобильных устройств страниц» в Google Search Console по прежнему будет стремиться к нулю.
Так где же обещанная супер-скорость? А нигде. За 1,5 года использования WP Rocket, я понял, что авторы плагина часть денег, полученную от продаж лицензий, тратят на рекламу (и видимо – бо́льшую часть), а часть – на свои зарплаты. Они никак не совершенствуют свой плагин, сидя на попе ровно. А их техподдержка на запросы отвечает в стиле «сам дурак».
Плагин для кэширования сайтов на WP + Elementor, который работает

Пару месяцев назад я случайно наткнулся на этот плагин. Это молодой проект, который сейчас активно развивается и в нём пока еще есть небольшие баги и спорные моменты. Это плагин для кэширования – Seraphinite Accelerator.
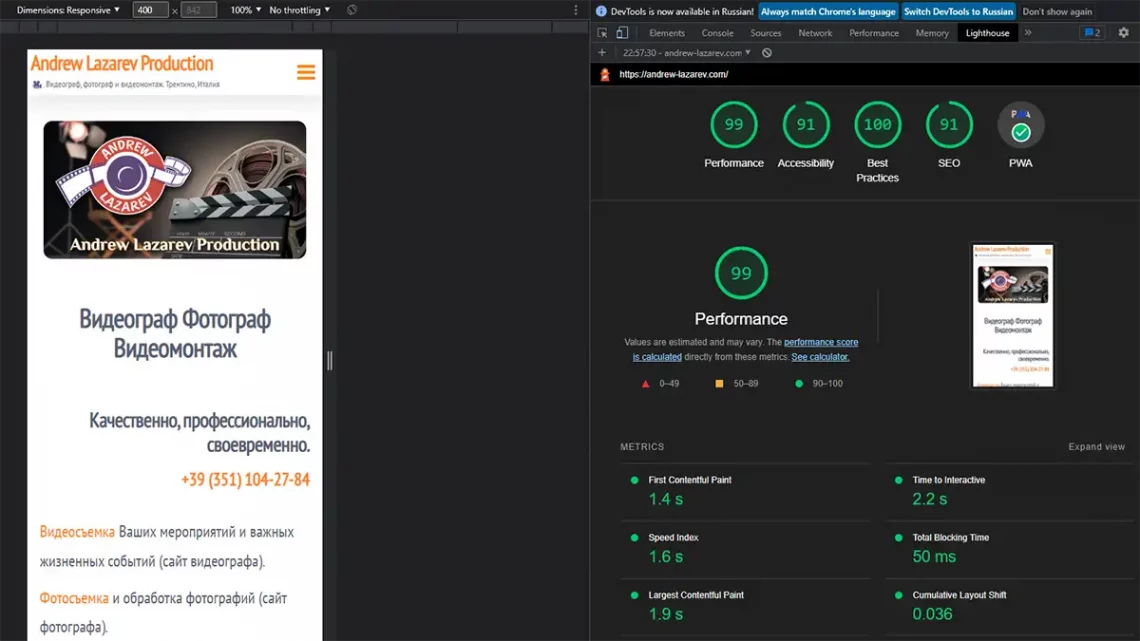
Он просто работает. Скорость загрузки даже очень тяжелых страниц, например как эта статья, стремится к 100 % по Google LightHouse. Кэш страниц перестал повреждаться сам по себе, я забыл, что в Google Search Console нужно постоянно перепроверять ошибки на вкладке «Удобство для мобильных устройств».
Посмотрите на водопад – загружаются всего 9 файлов! При чем я могу уменьшить их количество, убрав с сайта функционал PWA, который настолько криво реализован, что им по факту мало кто пользуется.
Правда, лицензия на плагин, как и в случае с WP Rocket, не дешевая. Но у плагина есть Trial-функционал и можно до покупки лицензии убедиться, нужно ли оно Вам или нет.
Финальные доработки для увеличения скорости загрузки сайта
- Дополнительный стиль для исключения смещения макета при изменении ширины шрифта:
.navbar-brand{
width:280px !important;
white-space: nowrap;
padding: 0 0 0 5px !important;
}
- Принудительно удаляем шрифты Гугл в Elementor:
add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );
- Загружаем основной веб-шрифт темы локально:
<style>
@font-face {
font-family: 'PT Sans Narrow';
font-style: normal;
font-weight: 400, 700;
src: url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.woff') format('woff'), /* Modern Browsers */
url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('/wp-content/fonts/pt-sans-narrow-v16-latin_cyrillic-regular.svg#PTSansNarrow') format('svg'); /* Legacy iOS */
}
Такой подход к загрузке шрифта 2-в-1: и обычного и Bold не совсем корректный. Не во всех случаях bold будет отображен как жирный шрифт. Например в macOS в браузере Google Chrome жирный шрифт выделяться не будет. Но я не хочу нагружать сайт еще одним семейством веб-шрифтов, так как это уменьшит скорость загрузки сайта.
- Удаляем ненужные плагины – звучит до тошноты банально, но еще раз УДАЛИТЕ НЕНУЖНЫЕ ПЛАГИНЫ!!! Функционал Elementor Pro очень обширный и позволяет реализовать большинство хотелок автора сайта.
- Удалите ненужные системы аналитики. Подумайте – так ли уж Вам нужны сомнительные поделки от Microsoft Bing и есть ли реальная польза от Facebook Pixel? Эти системы не только тормозят сайт, но и «следят за пользователями», что может оттолкнуть от Вашего сайта людей, беспокоящихся о своей конфиденциальности.
- Включите флажок «Ленивая загрузка» для всех YouTube видео, размещенных на страницах Вашего сайта, потому что авторы Elementor почему-то сочли, что по умолчанию он должен быть выключен 😧.
- Все блоки с информацией на страницах Elementor должны быть в одной секции, если только эти секции не различаются стилем оформления. Потому что каждая секция – это элемент базы данных сайта. И если этих элементов будет много, сайт не станет работать от этого быстрее.
- Если Ваш бюджет позволяет, а аудитория сайта расположена в разных частях света, можно использовать CDN – это когда статические файлы хранятся на нескольких серверах, расположенных по всему миру, а на компьютер пользователя загружаются с физически ближайшего к пользователю сервера.
Если написанное выше сложно для Вас, а оптимизация по скорости сайта на WordPress + Elementor всё же нужна, я могу Вам помочь любым из описанных выше методов. Обратиться за помощью ко мне можно по реквизитам, приведенным на странице контактов.
Читайте также:
© 2023 Andrew Lazarev Production – Блог фотографа и видеографа.





















Кажется я на всю жизнь запомню Катерину Гордееву. За статью спасибо))
Расходы по сайту составляют 200 EUR в год. Видимо, должны быть и доходы…
А рекламу можно и отключить.
Спасибо. Интересная статья.
А вот замер скорости этой страницы 🙂