Домашняя страница ➜ Блог фотографа и видеографа ➜ Софт для фото и видео
Как сделать бесплатно свой сайт на своём бесплатном веб-хостинге. Это может быть Ваш блог, портфолио, сайт-визитка или интернет-магазин. Без конструкторов.
Когда перед Вами встаёт задача сделать свой собственный веб-сайт, Вы начинаете поиск информации о том как это сделать максимально качественно с минимальными финансовыми вложениями.
По мере того, как Вы перечитаете множество статей и форумов и просмотрите видео-обзоры в Youtube, перед Вами появится выбор по сути из нескольких вариантов и создавать сайт можно следующими способами:
- обратиться за разработкой сайта к веб-программистам
- воспользоваться бесплатными предложениями от Google или Yandex
- заплатить за конструктор сайтов наподобие Wix или Squarespace
- сделать сайт самому на бесплатной CMS WordPress и ему подобным
1. Сделать веб-сайт с помощью веб-программиста

Веб-программисты… Те из них, кто что-то знают и умеют работают на заграницу и за гораздо более интересные деньги, чем (скорее всего) Вы готовы им предложить. К тому же они загружены текущими заказами. Те же, кто готов взяться за Ваш заказ за тот скромный гонорар, который Вы готовы им предложить, сделают какую-нибудь грусть-печаль и не впишутся в сроки, оговоренные в Вашем с ними устном или письменном договоре.
Но даже если всё сложится удачно и Вы получите хоть сколько-нибудь удовлетворительное соотношение качество / цена по результату такого сотрудничества с веб-программистом, то дальше при потребности в любом, даже незначительном, изменении в структуре или оформлении такого сайта Вам опять придется обращаться к этому веб-программисту и платить… платить… платить…
А может получиться и так, что Ваш веб-программист не сможет больше выполнять доработки по Вашему веб-сайту по объективным или субъективным причинам.
2. Бесплатные веб-платформы от Google или Yandex
Google Blogger и Yandex Zen – это очень неплохой вариант для создания собственного сайта. По крайней мере это абсолютно бесплатный вариант. Вам не нужно беспокоиться ни о чем – за хостинг платить не нужно, думать об ограничениях на объем медиа-контента не нужно.
Но это как жить на съемной квартире – перепланировку делать нельзя, старую мебель выбросить нельзя. Это еще пол-беды… Беда в том, что со съемной квартиры Вас в один прекрасный день могут попросить съехать. Потому что эта квартира не Ваша…
Хотя на первое время может это самое оно: Вы можете посмотреть, что такое веб-сайты вообще, как с ними работать, какие ограничения Вас со временем перестают устраивать и каким Вы хотите видеть Ваш будущий «серьезный» сайт.
Для начинающего фотографа Google Blogger вообще отличный вариант, так как нет ограничений на количество изображений, изображения загружаются с меньшей потерей качества, чем в соц. сетях. Из загруженных изображений легко выстроить галереи, которые будут быстро загружаться на стороне клиента и будут адаптированы для просмотра как на компьютерах, так и на мобильных устройствах.
Пример моего сайта на Google Blogger Вы можете посмотреть по этой ссылке.
Yandex Zen больше подойдет для тех кому нужен блог или новостной сайт. Также Zen накладывает гораздо больше ограничений на форматирование текста, чем Google Blogger.
Ну и Яндекс запрещен в Украине, что будет не удобно если Ваша потенциальная аудитория находится на территории этой страны.
Пример моего блога в Яндекс Дзен Вы можете посмотреть по этой ссылке.
В будущем, если Вы захотите всё же переехать «со съемной квартиры в свою собственную», то есть заведете сайт на своем хостинге, вы сможете продолжить использовать сайты на Google Blogger или Yandex Zen как резервные на случай форс-мажоров и в качестве кросс-ссылочного SEO.
3. Конструкторы сайтов
Несмотря на то, что данное решение снимает почти все ограничения на дизайн и структуру сайтов, всё же есть два существенных момента, ставящих под вопрос целесообразность практического использования таких конструкторов:
- Вам придется платить и не маленькие, особенно для начинающих, деньги за использование конструктора. Причем платить по подписке, постоянно в течение всего времени пользования таким сайтом
- В один прекрасный день авторы этого конструктора могут прекратить его поддержку и Ваш сайт прекратит своё существование отнюдь не по Вашему на то желанию.
Я когда-то пошел по этому пути и даже достиг каких-то успехов:
Были потрачены время и деньги на раскрутку и продвижения сайта, но в один день хостер dominant.ua без предупреждения прекратил поддержку конструктора, на котором был написан сайт, и я остался вообще без сайта. Нужно Вам это? – сомневаюсь…
4. Сайт на CMS WordPress на своём хостинге бесплатно
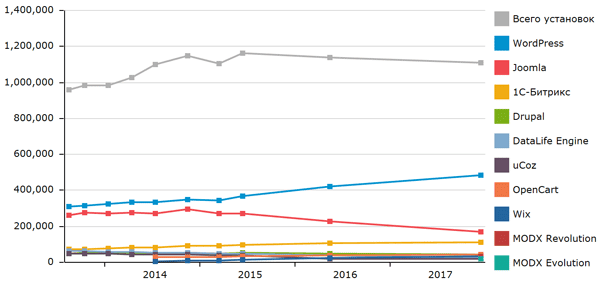
Почему именно WordPress? – С этой CMS Вы будете максимально независимы от веб-программистов и при наличии в системе платных плагинов, сможете для определенных задач обходиться и их бесплатными аналогами. Ну и по статистике – большинство сайтов в мире работают на этой CMS:

Дальше определимся, где физически будет находиться Ваш сайт:
- Вы можете заплатить за аренду хостинга у любого хост-провайдера, который устроит Вас по цене, перечню услуг и надежности
- Вы можете бесплатно сами сделать свой собственный хостинг.
В первом случае Вам нужно будет платить помесячно в течение всего срока, в течение которого Вы предполагаете пользоваться своим сайтом. За Вас будут выполнять все работы по поддержанию жизнеспособности сайта, как аппаратной так и программной.
Во втором случае Вы приобретете компьютер единожды и владеете им, но все работы по поддержанию жизнеспособности сайта будете выполнять Вы. Это нужно будет делать не часто, но следить за работоспособностью сайта нужно будет постоянно с определенной периодичностью.
Но так как эта статья посвящена именно бесплатному созданию сайта, то остановимся на пункте 2.
Итак, нам нужен компьютер со следующими минимальными параметрами:
- четырех-поточный X86-64 процессор
- 8 ГБ ОЗУ
- 256 ГБ SSD накопитель
- гигабитный сетевой адаптер.
Также Ваш компьютер должен быть подключен по сети к интернету по статическому внешнему IP. В Украине статический внешний IP-адрес бесплатно предоставляют например такие провайдеры как Triolan и MaxNet.
Компьютер должен быть подключен к интернету через роутер, который позволяет гибко настраивать сетевое подключение и обладает такой надежностью, чтобы Вам не пришлось по 10 раз в день его перезагружать. Поэтому всякие TP-LINKи и прочие китайские поделки нам не подойдут по критерию надежности.
Но на первое время можно обойтись и роутером типа TP-Link 841N.

Для повышения надежности работы такого роутера его можно перепрошить прошивкой OpenWRT. Но так как надежность этого роутера хромает не только программно, но и аппаратно, то прошивка OpenWRT решит проблему надежности лишь частично.
Как самое надежное решение за вменяемые деньги я рекомендовал бы роутеры торговой марки MikroTik. Такие роутеры работают без зависаний месяцами или даже годами. Оптимальным минимумом из модельного ряда этих роутеров я рекомендовал бы модель MikroTik RB951G-2HnD.

Это гигабитный роутер с Wi-Fi точкой доступа 802.11 b/g/n. Несмотря на отсутствие внешних антенн, Wi-Fi сигнал у этого роутера обладает отличной мощностью в 2,5 дБи.
Независимо от модели роутера, которую Вы выберите, Вам нужно будет настроить проброс портов от Вашего компьютера во внешнюю сеть:
- 80 – стандартный порт протокола HTTP
- 443 – стандартный порт протокола HTTPS.
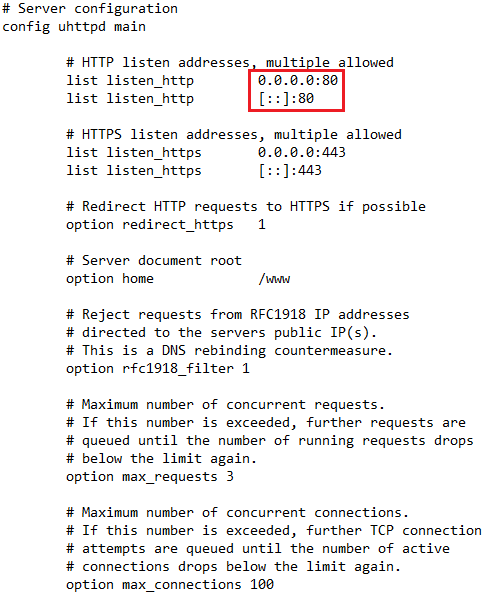
Веб-интерфейс роутера нужно будет переназначить с 80-го порта на любой удобный Вам.
В случае роутеров MikroTik также нужно будет сделать проброс 80 и 443 портов обратно – из внешней сети к Вашему компьютеру.
Компьютер должен быть подключен к роутеру с помощью сетевого кабеля. Wi-Fi соединение для нашей задачи не подходит по скорости, задержкам и надежности.
Замена порта веб-интерфейса OpenWRT
- Подключаемся к роутеру по ssh (с ключом -l[имя пользователя])
- редактируем файл /etc/config/uhttpd редактором vi

3. Сохраняем изменения – [esc] :wq [enter]
4. Перезагружаем роутер – reboot
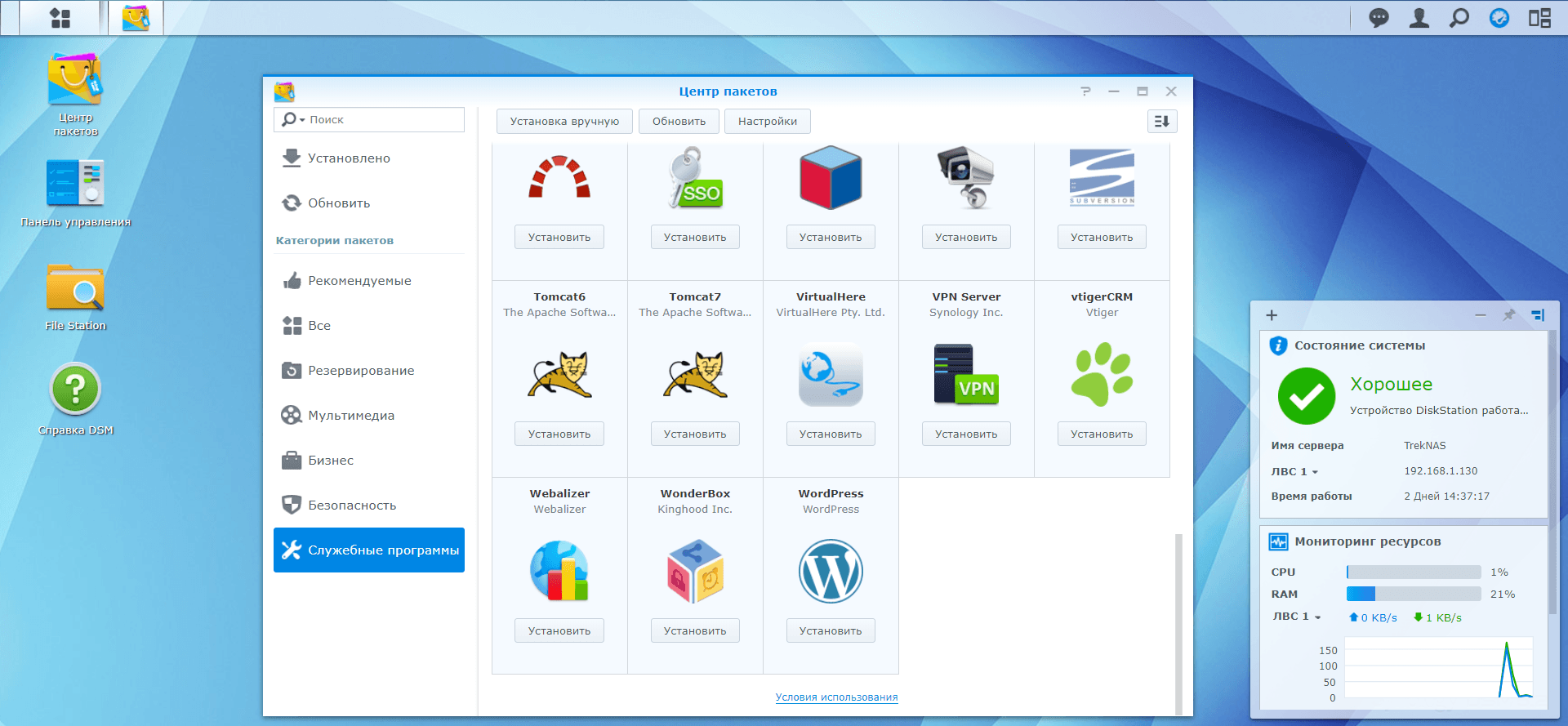
Помимо своего непосредственного назначения, операционная система Disk Station Manager, установленная в этот NAS, позволяет быть хостингом для сайтов на популярных CMS таких как WordPress:
Преимуществами такого решения являются:
- высокая надежность операционной системы Disk Station Manager
- простота ввода в эксплуатацию и обслуживания
- сетевое хранилище медиа-файлов будет полезно особенно видеографам, так как видеохостинги наподобие Youtube, Vimeo и Dailymotion накладывают много ограничений на видео и не всегда бесплатны.
Недостатки у этого решения такие:
- высокая цена за аппаратную начинку: внутри этих NAS – компьютер на платформе Celeron j1800, j1900
- SSD и/или HDD нужно докупать отдельно
- отсутствие возможности апгрейда и масштабирования.
Второй путь – это собрать компьютер самому или купить готовый компьютер. Также неплохой вариант – использовать в качестве веб-сервера ноутбук, так как ему не страшны относительно продолжительные перебои в электросети.
Если компьютер планируется использовать только как веб-сервер, можно обойтись и относительно недорогими решениями на платформах, где процессор впаян в материнскую плату. А так как процессор распаян на плате, то такое решение еще и более надежное.
Например очень неплохой вариант – Asus Prime J4005I-C mini-ITX:

Пассивное охлаждение бесшумно, что очень важно в бытовых условиях в режиме работы 24/7. Но если среди ваших сайтов есть интернет-магазины с большим ассортиментом товаров, то процессор лучше применить AMD Athlon 3000G s-AM4 3.5GHz/4MB или AMD Ryzen 3 2200G s-AM4 3.5GHz/4MB.
Также на эту материнскую плату можно установить скоростной NVMe SSD накопитель, например M.2 256Gb Transcend (TS256GMTE110S) :

А так как такой накопитель жестко крепится к материнской плате, то это к тому же еще и повышает надежность системы.
Установка веб-сервера
Итак, мы определились с аппаратной платформой. Теперь перейдем к программам.
Веб-сервер проще управлять и обслуживать, если на нем установлен веб-интерфейс (хостинг-панель) управления сайтами.
Есть большое количество как платных, так и бесплатных хостинг-панелей. Самой известной из них является cPanel. Это функциональное решение, но платное и еще и по подписке, что противоречит концепции этой статьи.
Перебрав несколько бесплатных вариантов, я было совсем расстроился, так как функционал и удобство использования таких хостинг-панелей очень под большим вопросом…
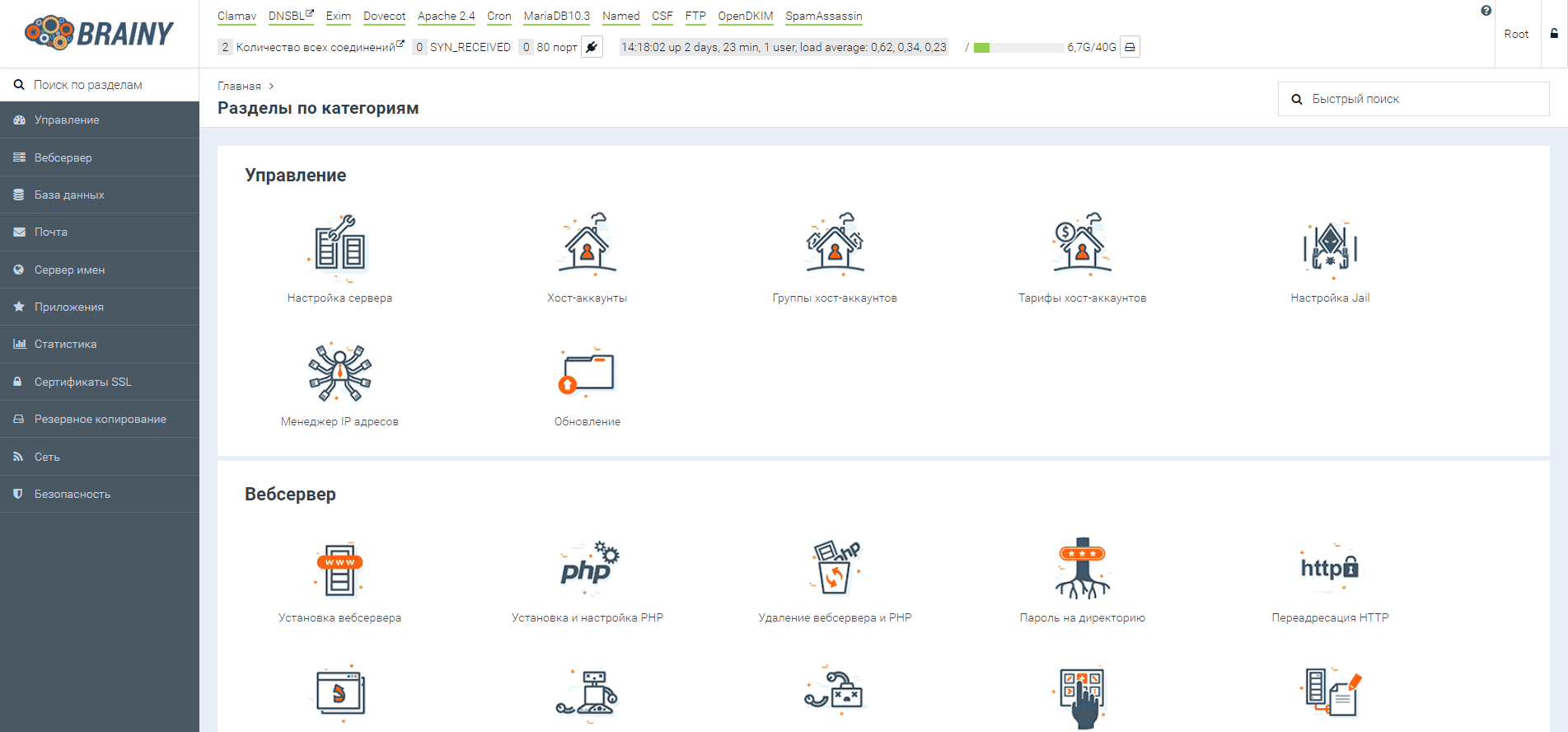
Но потом случайно нашел хостинг-панель BrainyCP. Случайно – потому что это молодой проект и он почти никак не рекламируется.
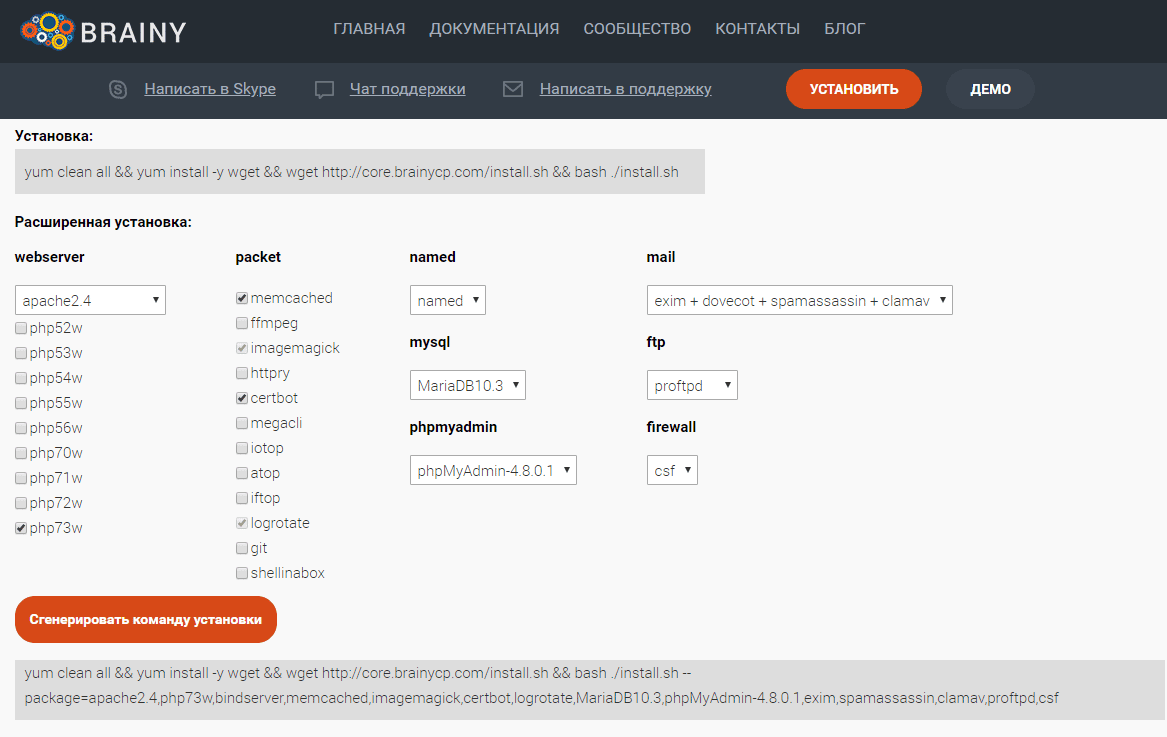
Установить эту веб-панель очень просто. Переходите по этой ссылке, далее нам нужно будет сгенерировать скрипт установки со следующими параметрами, оптимальными для сайта на WordPress:
- Web server – Apache 2.4
- PHP 81w
- в пакетах поставьте галочки напротив certbot и memcached
- MySQL – MariaDB 10.3.
Далее нажмите на кнопку «Сгенерировать скрипт установки».
Скопируйте полученный таким образом установочный скрипт на флешку или Google Drive.
Веб панель устанавливается поверх ЧИСТОЙ операционной системы Linux CentOS 7. Это серверный дистрибутив Linux, rpm-based.
На июль 2024 поддержка CentOS7 прекращена, а хостинг-панель теперь работает на Ubuntu Linux.
Если Вы устанавливаете дистрибутив CentOS на физический, а не виртуальный компьютер, нужно иметь ввиду, что загрузочную флешку нельзя записывать стандартными средствами наподобие UltraISO. Нужно использовать программы наподобие balenaEtcher, умеющие формировать структуру GPT-дисков.

При установке Cent OS 7 в настройках сетевого интерфейса для протокола IPv4 выберите тип подключения – статический IP-адрес.
После установки операционной системы CentOS 7 установите обновления и перезагрузите компьютер.
Запустите полученный раннее установочный скрипт в терминале с ROOT-правами и дождитесь его установки. После окончания установки веб-панель станет доступна по адресу localhost:8002.
Для того, чтобы получить доступ в веб-панель из интернета необходимо сделать проброс порта 8002 на роутере от этого компьютера в интернет.
Логин и пароль веб панели такие же как у пользователя ROOT. Войдите в веб-панель и создайте обычного пользователя веб-панели, под которым уже будете создавать свой сайт.
В качестве бесплатного веб-сервера можно использовать операционную систему Synology Disk Station Manager. Это обычная Linux based операционная система, а следовательно она может быть установлена на обычный компьютер, а не только на NAS от Synology. В этом случае система устанавливается на обычную флешку. Она будет загрузочным диском и должна всегда быть вставлена в компьютер. Как установить Synology DSM на обычный компьютер показано в этом видео:
От себя добавлю, что если Вы устанавливаете Synology DSM на виртуальную машину Microsoft Hyper-V, то ВСЕ обновления необходимо устанавливать, предварительно скачав их из репозитория обновлений Synology DSM.
После установки DSM зайдите в панель управления, сетевые настройки и присвойте сетевому интерфейсу статический IP-адрес для протокола IPv4.
Если Вы захотите получить доступ к DSM из интернета, не забудьте сделать на роутере проброс порта 5000 во внешнюю сеть.
Регистрация доменного имени
Доменное имя – это имя сайта, которое Вам выдаст регистратор доменных имен. И это единственное, за что я Вам рекомендую заплатить в рамках этого «бесплатного» проекта. Выберите регистратора доменных из тех, которые устраивают по цене, надежности и доменной зоне.
Если Вы не хотите платить и за доменное имя, то Вы можете воспользоваться услугами бесплатных регистраторов доменных имен, таких как noip.com.
Но если Вы намерены серьезно развивать и продвигать свой сайт, то услугами бесплатных регистраторов я пользоваться не рекомендую, так как поисковые системы плохо ранжируют домены таких регистраторов.
Установка CMS WordPress на веб-сервер
В случае, если Вы приняли решение в качестве веб-панели использовать BrainyCP, то установка WordPress выполняется так:
- входите в веб-панель под созданным Вами пользователем
- добавляете сайт с зарегистрированным Вами доменным именем: WWW -> Сайты -> вводите ваше доменное имя -> нажимаете добавить сайт
- на сайте регистратора доменных имен переходите в редактор DNS зоны и в A-записи DNS меняете IP адрес на внешний статический IP адрес, выданный Вашим интернет-провайдером (узнать адрес можно например на сайте speedtest.net)
- ждете от получаса до нескольких часов пока обновится кэш DNS-серверов и заходите на свой сайт.
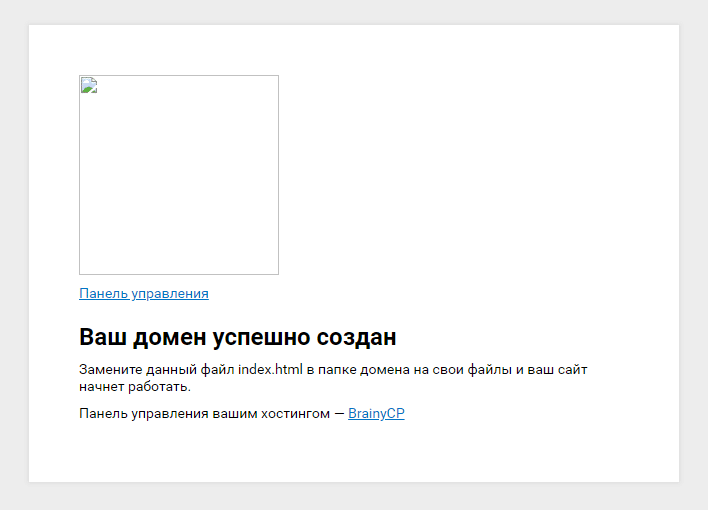
Если всё хорошо, то увидите такую веб-страницу:

Далее:
- WWW -> сайты -> напротив Вашего нового сайта нажимаете кнопку «Опции»
- Установить CMS через автоустановщик
- в новом окне переходите на последнюю страницу, выбираете wordpress – 4.9.1 и нажимаете «выбрать дистрибутив»
- в новом окне выбираете протокол https://
- если у Вас несколько сайтов на хостинге ОБЯЗАТЕЛЬНО нажимаете «Выбрать домен» и выбираете нужный
- заполняете оставшиеся поля. Важно! Логин и e-mail потом поменять будет сложно, поэтому заполните эти поля корректно!
- нажимаете «Установить»
- возвращаемся на главную страницу веб-панели, а дальше опять: WWW -> сайты -> напротив Вашего нового сайта нажимаете кнопку «Опции»
- теперь выбираем «Установить Lets Encrypt сертификат». Убеждаемся, что стоит галочка напротив «Автопродление сертификата», нажимаем на кнопку «Сохранить» и ждем пока будет сформирован сертификат для https соединения.
- Закрываем веб-панель хостинга и переходим на наш сайт.
Всё, Ваш сайт готов к использованию. Не забудьте про настройку безопасности и бэкапа сайта. Но это уже совсем другая история…
P.S. Если Вы не хотите занимать свой домашний компьютер целиком и полностью под хостинг на Linux, то хостинг можно установить на виртуальную машину Microsoft Hyper-V или Oracle VirtualBox.
Видео-урок по созданию сайта и хостинга:
Читать также:
© 2019 Andrew Lazarev Production – Видеограф, фотограф и видеомонтаж в Харькове и Харьковской области. Блог фотографа. Блог видеографа.
















Привет, проверил