Кастомизируем бесплатную тему WordPress
Домашняя страница ➜ Блог фотографа и видеографа ➜ Софт для фото и видео
Как настроить бесплатную WordPress тему Popularis Writer для своих нужд – меняем копирайт, удаляем ошибки SEO и оформления CSS, удаляем ненужные блоки.
В этой статье моего фото и видео блога мы сделали персональный веб-сервер для нашего сайта на WordPress. Но сайт нуждается в теме. И изначально не имеет смысла устанавливать платные версии тем, а бесплатные версии имеют ограничения в функционале. Теперь статье мы доработаем для своих нужд (кастомизируем) бесплатную тему WordPress – Popularis Writer. Это легкая быстрая тема, оптимизированная в том числе и для мобильных устройств.
Тема состоит из двух тем – основной Popularis и дочерней – Popularis Writer. Редактировать файлы тем будем через Консоль → Внешний вид → Редактор тем.
Не забудьте сделать полный бэкап сайта перед любыми изменениями!
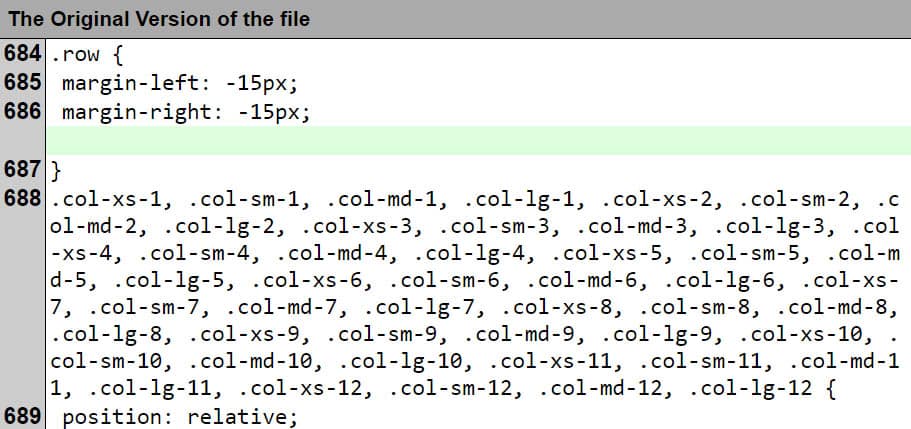
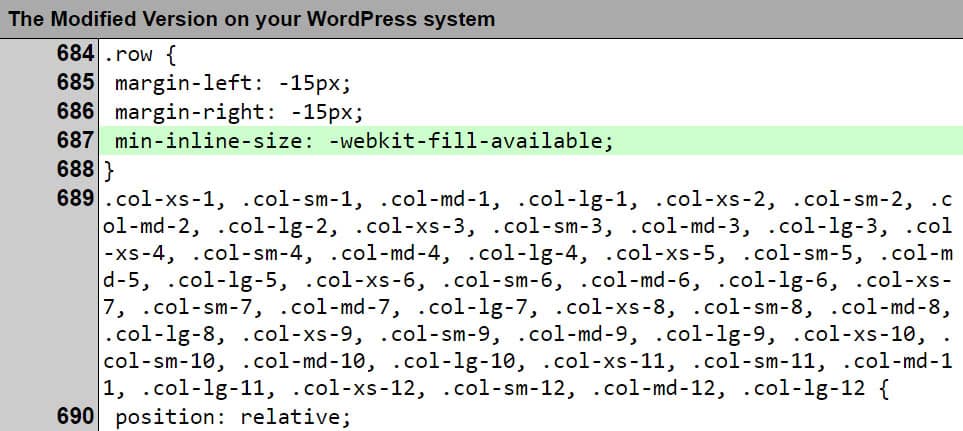
Файл wp-content/themes/popularis/assets/css/bootstrap.css
Изначально ширина блоков списка записей меньше ширины экрана на мобильных устройствах. Это выглядит уродливо в силу отсутствия симметрии и таким образом съедается полезная площадь и так не большого экранного пространства сотовых телефонов и планшетов.
Чтобы секции списка записей занимали равномерно всю полезную ширину экрана в секцию .row добавляем код:
min-inline-size: -webkit-fill-available;


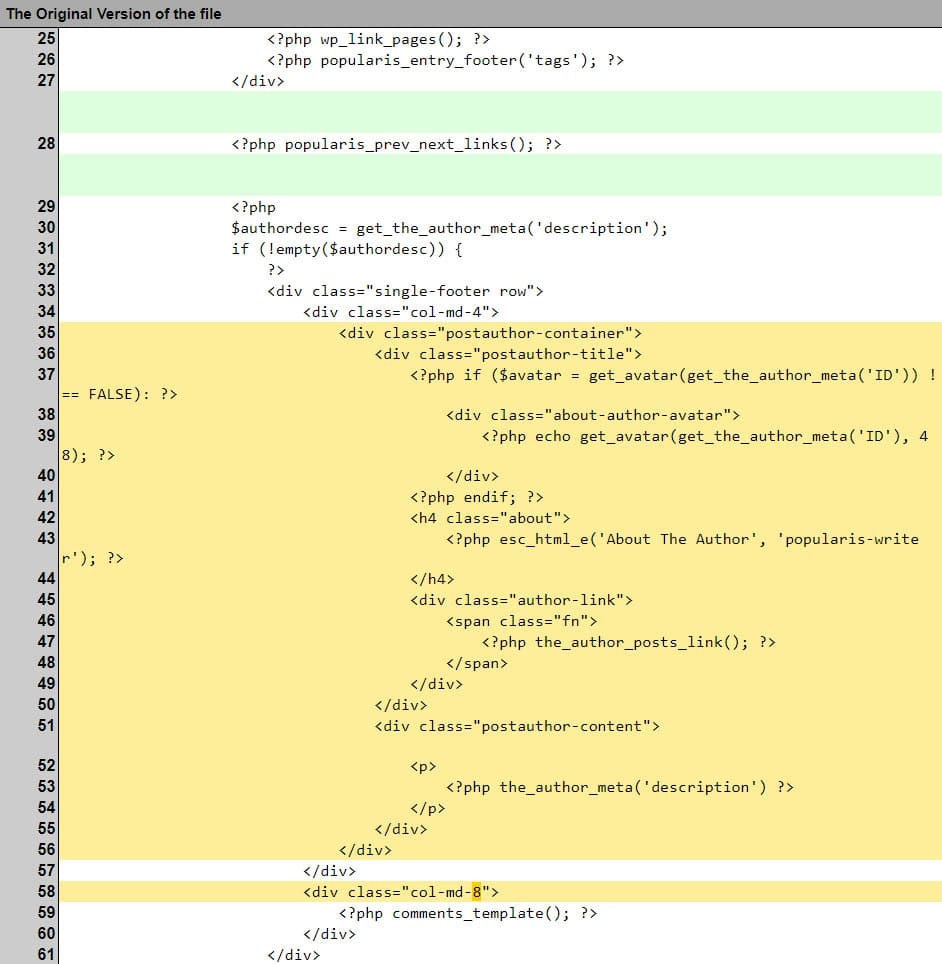
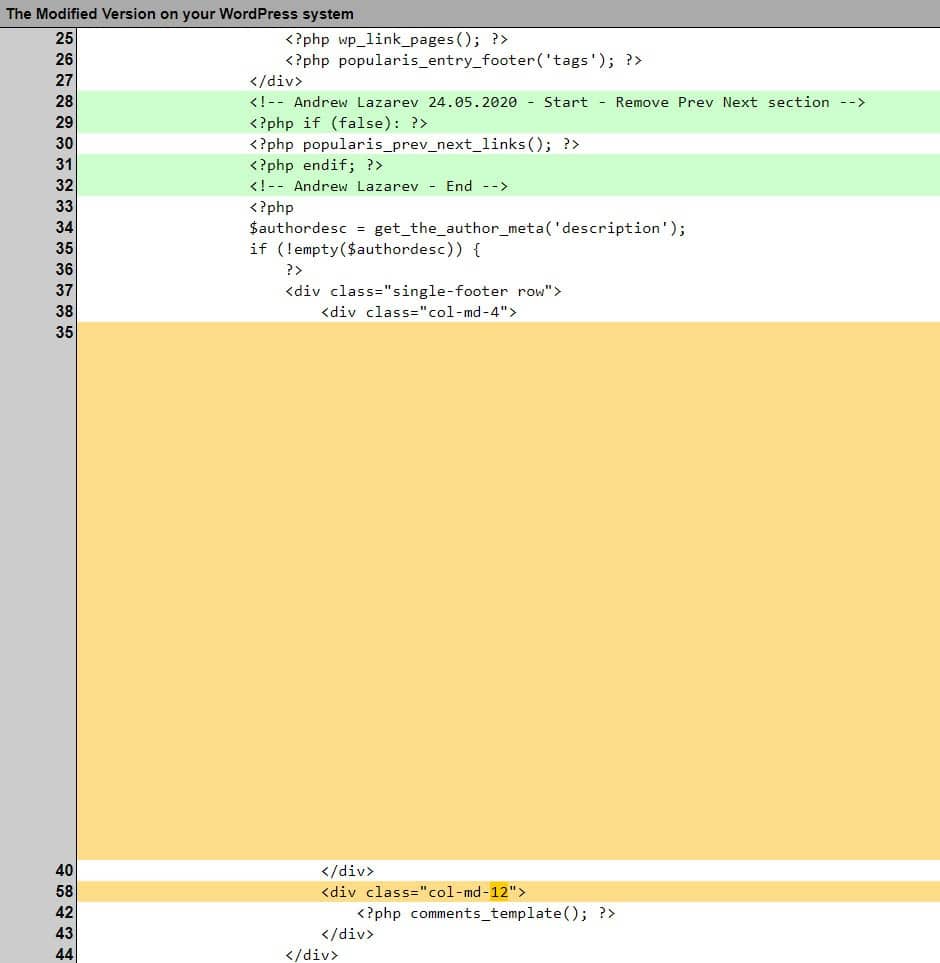
Файл wp-content/themes/popularis-writer/single.php
На страницах записей есть несколько фрагментов, которые я исправил для своего сайта:


- Внизу одиночной записи удаляем блок «Следующий – предыдущий» – фрагменты, выделенные зеленым на рисунках выше. Во-первых, этот блок имеет некрасивый дизайн. Во-вторых, поисковые системы видят текст в этом блоке без пробелов как «следующийпредыдущий» и ваш сайт попадает под орфографические ошибки для поисковых систем (особенно Яндекс) во всех записях сайта. В-третьих, записи для следующий-предыдущий выбираются подряд, без фильтрации по категориям записей. А зачем, например, читателям новостей видеть ваши примеры работ по видеосъемке? Оборачиваем строку <?php popularis_prev_next_links(); ?> в не выполняемое условие <?php if (false): ?> … <?php endif; ?> (или просто удаляем строку).
- Удаляем блок автора внизу одиночной записи – широкий желтый фрагмент на картинках. Ссылка на автора и так есть в заголовке статьи. А удаляемый блок занимает место на экране, дублирует информацию и имеет в своем составе тег <H4>, что нарушает дерево тегов, если в конце текста записи нет тега <H3>.
- Увеличиваем до ширины экрана освободившееся от блока автора место для блока комментариев – узкий желтый фрагмент на картинках: <div class=»col-md-12«>.
Файл wp-content/themes/popularis/template-parts/header/template-part-header.php
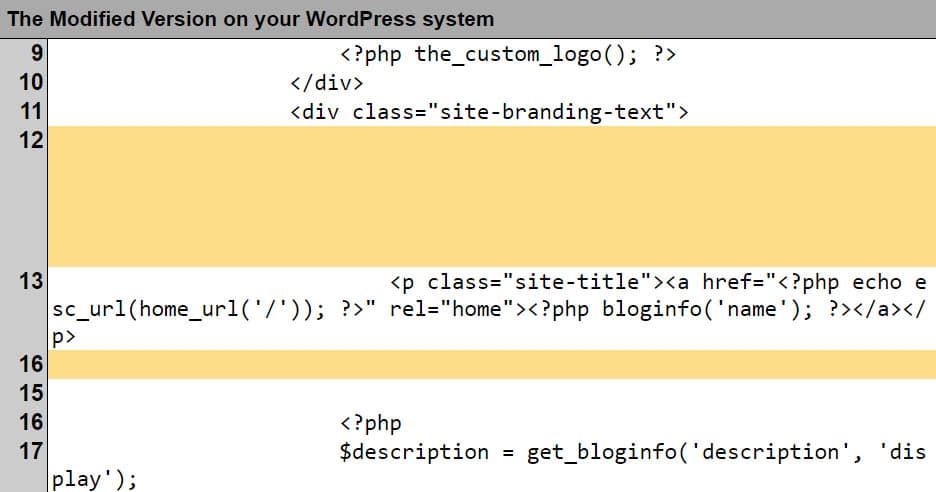
Самая неприятная ошибка темы Popularis Writer – это задвоенный тег <H1>, по крайней мере эта ошибка присутствует, если в заголовке сайта нет логотипа. Авторы темы почему-то посчитали, что название сайта должно быть главным заголовком страницы, и при этом забыли о том, что у каждой страницы или записи и так уже есть заголовок <H1>. Если не исправить эту ошибку, это негативно скажется на органическом поиске SEO.


К тому же есть еще лишняя проверка на главную / не главную страницу. Убираем лишнее условие и меняем тег с <H1> на <p>.
Файл wp-content/themes/popularis/inc/extra.php
Бесплатная версия темы содержит копирайт авторов, который нам, согласитесь, ни к чему. А платить за PRO версию темы в силу допущенных и до сих пор не исправленных ошибок, описанных выше, я не вижу смысла.


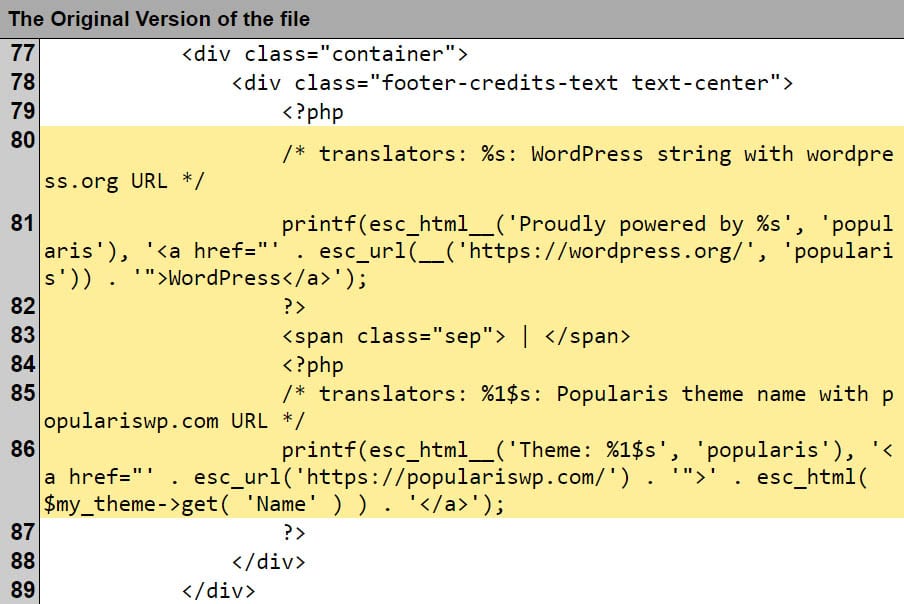
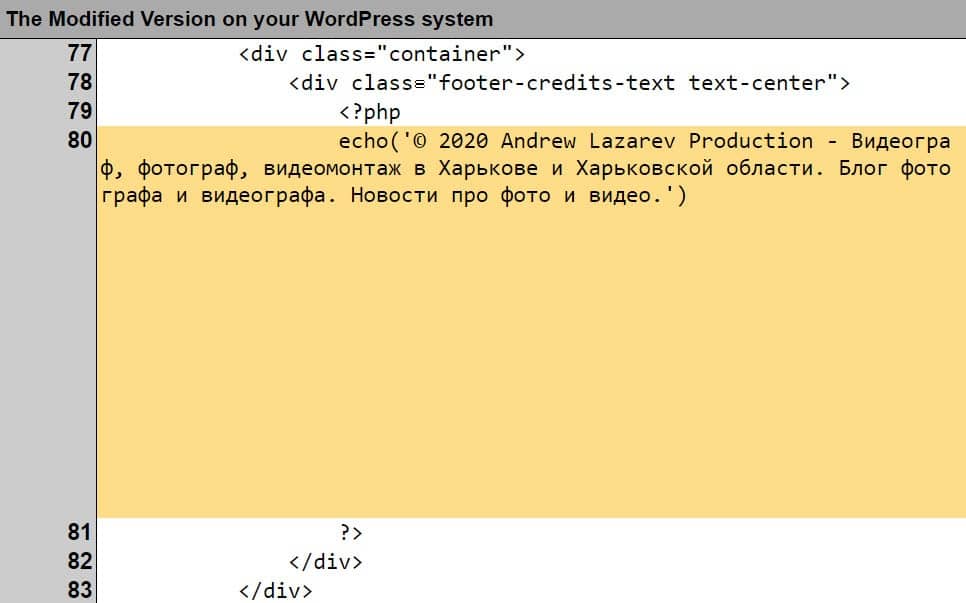
Находим класс «footer-credits-text text-center» и меняем копирайт на нужный нам, заодно избавляемся от лишних вызовов переводчика, чем немного ускоряем работу сайта.
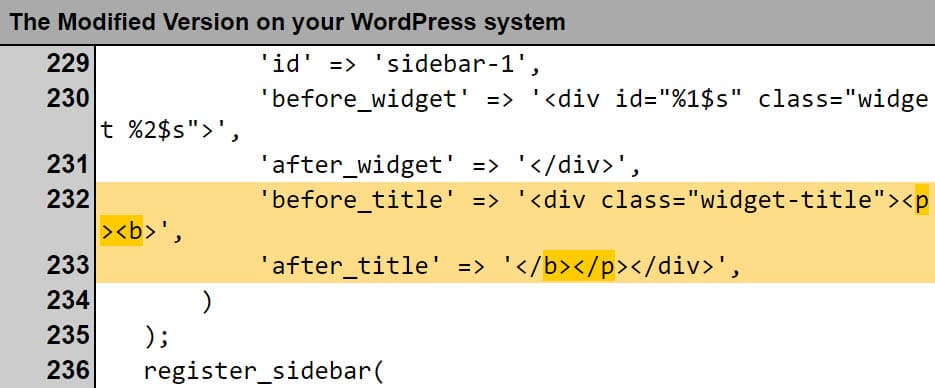
Файл wp-content/themes/popularis/functions.php
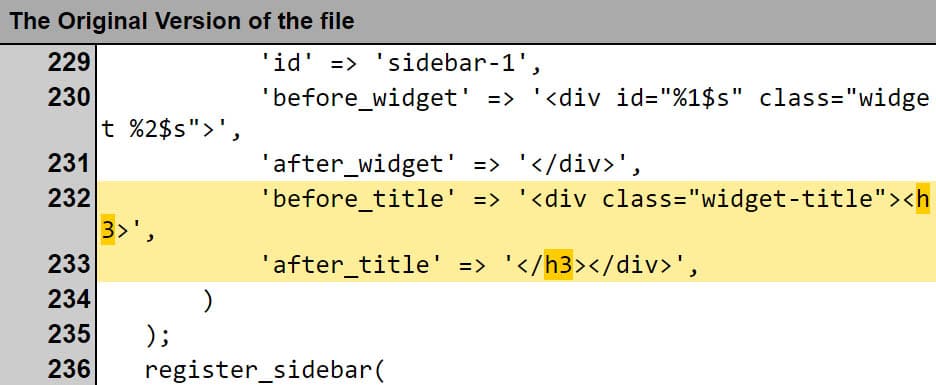
Всё вроде бы хорошо, но осталась еще одна ошибка с точки зрения SEO – заголовки виджетов в боковой панели. По умолчанию они имеют тег <H3>. Во-первых, не факт, что на странице будет тег <H2>, что нарушит дерево тегов заголовков. Во-вторых, зачем нам акцентировать внимание поисковых роботов на заголовке поля поиска или заголовке блока рекламы Google? Поэтому мы сделаем заголовки виджетов обычным параграфом, а чтобы они выделялись из обычного текста, сделаем их выделенными жирным шрифтом.


Находим в файле functions.php функцию popularis_widgets_init(), в ней для переменной Sidebar меняем <h3> … </h3> на <p><b> … </b></p> соответственно, как на рисунках выше.
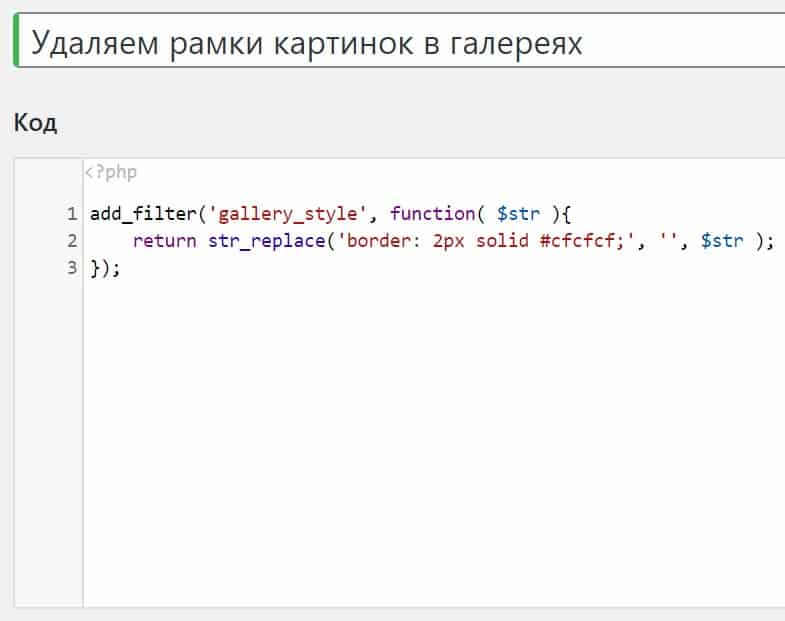
Убираем рамки изображений в галереях
По умолчанию стиль темы сформирован таким образом, что вокруг картинок в галереях нарисованы серые рамки. Это смотрится тяжело, тем более, что изображения в галереях могут иметь не одинаковые соотношения сторон. Чтобы убрать рамки картинок во всех записях нужно будет внести изменения в главный файл сайта functions.php. Чтобы изменения сохранялись при обновлении WordPress воспользуемся бесплатным плагином Code Snippets.

После установки плагина создаем новый сниппет с кодом:
add_filter('gallery_style', function( $str ){
return str_replace('border: 2px solid #cfcfcf;', '', $str );
});Заключение
Итак, ничего сложного в кастомизации темы WordPress под свои нужды нет. Только нужно помнить, что при обновлении темы изменения, которые мы сделали, могут быть удалены, если какой-то из перечисленных выше фалов будет модифицирован авторами темы. Поэтому все изменения, которые Вы делаете в файлах темы, дублируйте в какой-нибудь файл, например в такую вот статью 🙂
И тогда смело обновляйте тему – восстановить нужные кастомизации в таком случае не займет много времени.
© 2020 Andrew Lazarev Production – Блог фотографа, Блог видеографа. Обзоры фототехники, обзоры видеотехники, обзоры программного обеспечения для фото и видео.





Как отключить Lazy load для заглавной картинки для улучшения LCP? А просто:
<?php echo get_the_post_thumbnail($post->ID, 'popularis-img', array('loading' => false)); ?>Заменяем на эту строку функции get_the_post_thumbnail в файлах single.php и page.php
min-inline-size: -webkit-fill-available; перенес в дополнительные стили
Формирование футера перенес в дочернюю тему из основной
Перенес в Code Snippets